According To My Replies

according to my replies
More Posts from Pskarmel and Others
GOAT!

Get Goated lovelies

"IM FAST AS FUCK BOI NYOOOOMMMMM!"
❤️👀💙

Paramount notice me pls
How I Animate

The Technique:
I draw the frames and then I use the liquify tool to push the lines into the next frame and redraw them where I need to. This allows me to keep the lines consistent, but gives me the control of frame by frame animation bc I am still making each frame manually! I also use 3d models as reference to help me with the angles! Super important to use reference while you animate (and with art in general), if youre no good handling 3d models then act it out and record yourself!

The Theory:
i think most people are at least loosely familiar with the 12 principles of animation (if youre not, heres a 2.5 minute video showcasing them!), but may not necessarily know how to employ them. the main 3 i tend to focus on when I animate is rhythm, telegraphing, and inertia so ill cover those there 👍
1. Timing & Rhythm
Timing is how you space out your frames both in how long an individual frame is held for, and also when you drawn an inbetween of two frames you can favour one frame slightly more than the other instead of drawing the exact average of the cels, giving the favoured cel more timing weight.

Left line has the cels evenly spaced out on the timeline, right holds the first cel for longer and the second cel slightly favours the last frame. It creates a more interesting rhythm to the animation! Rhythm is how I think of animation timing. Theres a beat like a song to every animation I make, and creating an interesting beat is what makes an animation fun to watch (for me, anyway):


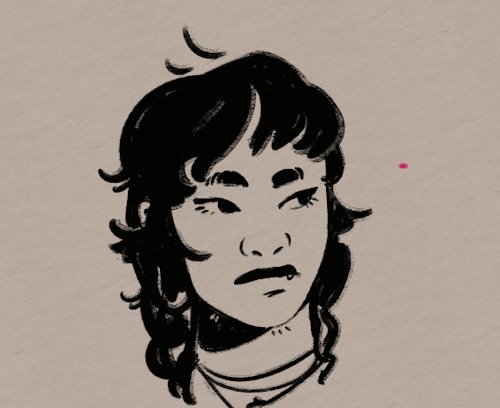
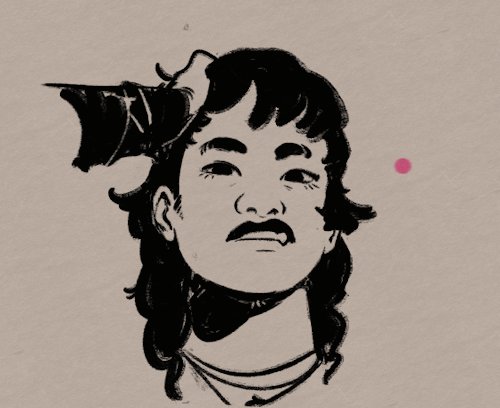
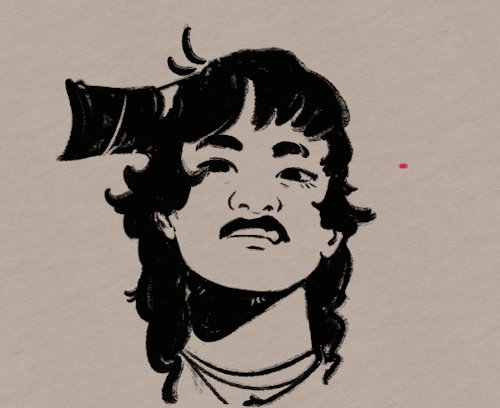
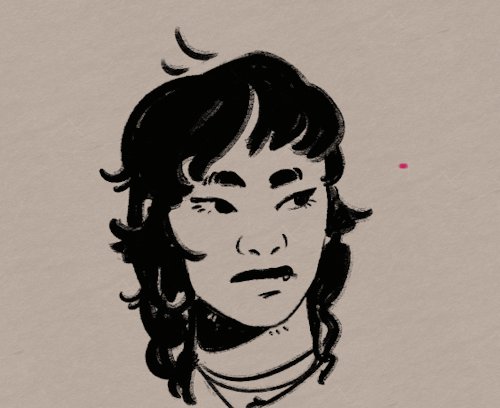
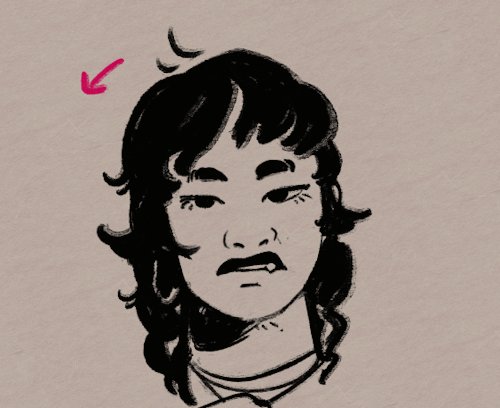
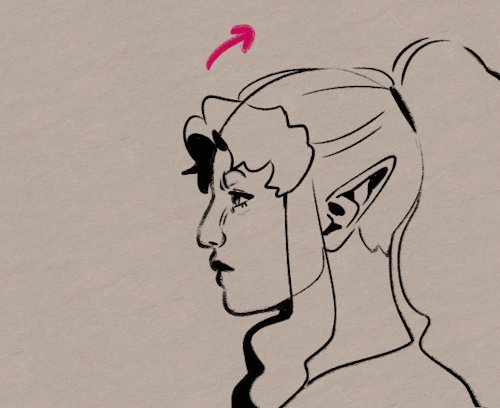
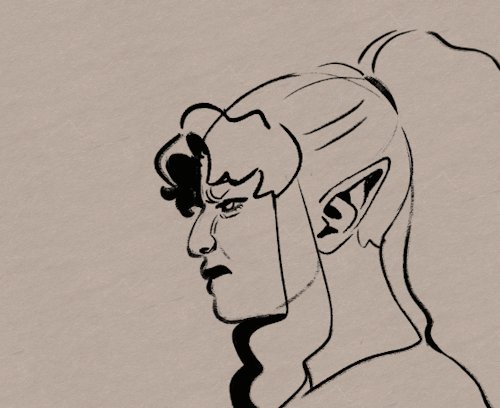
2. Anticipation / Telegraphing

Before I animate a big change in movement, I like to telegraph that its coming. Usually this is doing a little counter movement in the opposite direction, but thats not the only way to telegraph a motion, e.g. eye movement can telegraph a head turn!



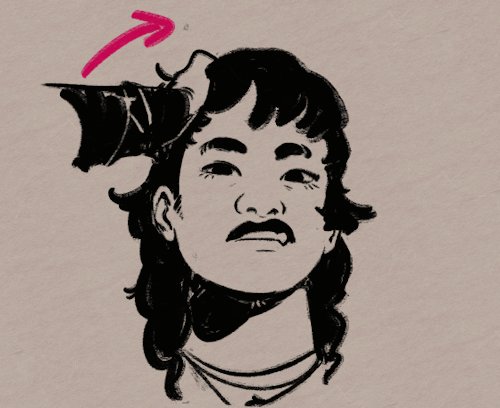
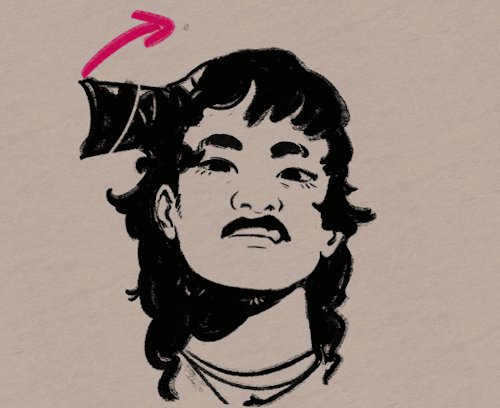
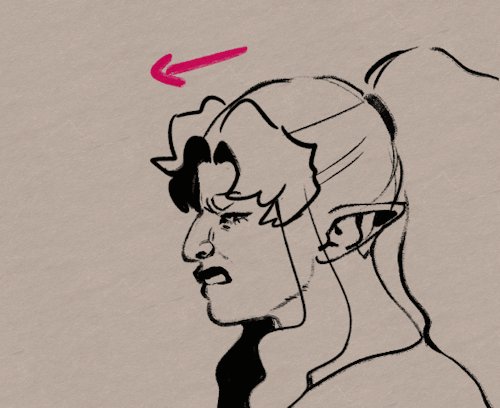
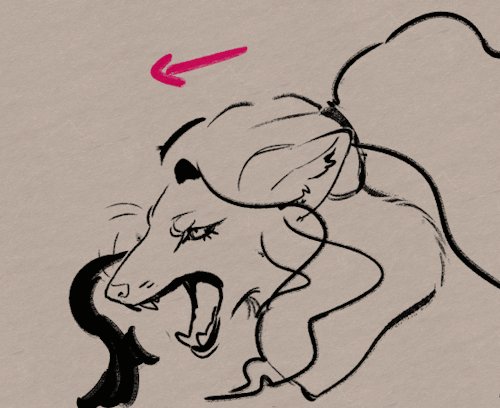
3. Follow-through / Overshoot / Inertia


Unless the movement is mechanical, it wont come to a hard stop and will have some level of bounce or easing out to it. How much "bounce" you add will have a big impact on how the animation feels, but a very subtle bounce will add a natural feeling to the end of a motion.

Secondary animations will use a lot of this, note that the head and the hand have a small amount of continuous motion (primary animation), and then the hair has a lot of bounce and inertia (secondary animation which reacts to the primary animation). Note the different amounts applied to the braid vs the sideburn vs the bangs
anyway! I hope this was insightful ❤️ if you like my art you can commission me by the by :)






Crowsune Miku.






How it started vs How it's going Jujutsu Kaisen Season 2 OPs

running on only 3 hours of sleep, I present to you, my magnum opus I have no fucking clue how I did this at 3 am 😭
this is based on @/ Public_Spam_Acc’s Macaque design on twitter (idk if they have a tumblr, otherwise I’d tag them orz)
humanformers Optimus ideas got me in a chokehold and i had to get it out of my system before i implode--


+bonus comic:


EDIT: i made a post for megs' design

Guess who started a new save on my favorite game
-
 rainytea2day liked this · 1 week ago
rainytea2day liked this · 1 week ago -
 quaisant liked this · 1 week ago
quaisant liked this · 1 week ago -
 scarletbehelit liked this · 1 week ago
scarletbehelit liked this · 1 week ago -
 1244466666 reblogged this · 1 week ago
1244466666 reblogged this · 1 week ago -
 fr0styfeetus liked this · 1 week ago
fr0styfeetus liked this · 1 week ago -
 leftcandywinner liked this · 1 week ago
leftcandywinner liked this · 1 week ago -
 kuoringankalmo reblogged this · 1 week ago
kuoringankalmo reblogged this · 1 week ago -
 gryffiacopus17 liked this · 1 week ago
gryffiacopus17 liked this · 1 week ago -
 senseidominique liked this · 1 week ago
senseidominique liked this · 1 week ago -
 sireart liked this · 1 week ago
sireart liked this · 1 week ago -
 mccromy liked this · 1 week ago
mccromy liked this · 1 week ago -
 blazepink liked this · 1 week ago
blazepink liked this · 1 week ago -
 a-spoonful-of-scourge liked this · 2 weeks ago
a-spoonful-of-scourge liked this · 2 weeks ago -
 playingplayer2 liked this · 2 weeks ago
playingplayer2 liked this · 2 weeks ago -
 owl-rocks liked this · 2 weeks ago
owl-rocks liked this · 2 weeks ago -
 trash-king-leo liked this · 2 weeks ago
trash-king-leo liked this · 2 weeks ago -
 unverifiedlindworm reblogged this · 2 weeks ago
unverifiedlindworm reblogged this · 2 weeks ago -
 kai267 liked this · 2 weeks ago
kai267 liked this · 2 weeks ago -
 bluatrisan liked this · 2 weeks ago
bluatrisan liked this · 2 weeks ago -
 artfulrei liked this · 2 weeks ago
artfulrei liked this · 2 weeks ago -
 frolicking-cat liked this · 2 weeks ago
frolicking-cat liked this · 2 weeks ago -
 fatgum2468 reblogged this · 2 weeks ago
fatgum2468 reblogged this · 2 weeks ago -
 fatgum2468 liked this · 2 weeks ago
fatgum2468 liked this · 2 weeks ago -
 kikuriluna reblogged this · 2 weeks ago
kikuriluna reblogged this · 2 weeks ago -
 spacesong005 liked this · 2 weeks ago
spacesong005 liked this · 2 weeks ago -
 scarsnake reblogged this · 2 weeks ago
scarsnake reblogged this · 2 weeks ago -
 scarsnake liked this · 2 weeks ago
scarsnake liked this · 2 weeks ago -
 olivegarden163 liked this · 2 weeks ago
olivegarden163 liked this · 2 weeks ago -
 1av3nd3r liked this · 2 weeks ago
1av3nd3r liked this · 2 weeks ago -
 libraryofalexandira11 liked this · 2 weeks ago
libraryofalexandira11 liked this · 2 weeks ago -
 msviolet101 liked this · 2 weeks ago
msviolet101 liked this · 2 weeks ago -
 icurseyourbaby-blog liked this · 2 weeks ago
icurseyourbaby-blog liked this · 2 weeks ago -
 yomama77779 liked this · 2 weeks ago
yomama77779 liked this · 2 weeks ago -
 raisya-123 liked this · 2 weeks ago
raisya-123 liked this · 2 weeks ago -
 kittycorgi23 liked this · 2 weeks ago
kittycorgi23 liked this · 2 weeks ago -
 aela-gen liked this · 2 weeks ago
aela-gen liked this · 2 weeks ago -
 theissued liked this · 2 weeks ago
theissued liked this · 2 weeks ago -
 lesbeanieboo reblogged this · 2 weeks ago
lesbeanieboo reblogged this · 2 weeks ago -
 goldentlme liked this · 2 weeks ago
goldentlme liked this · 2 weeks ago -
 goldentlme reblogged this · 2 weeks ago
goldentlme reblogged this · 2 weeks ago -
 shxttywxzard liked this · 2 weeks ago
shxttywxzard liked this · 2 weeks ago -
 kikuriluna liked this · 2 weeks ago
kikuriluna liked this · 2 weeks ago -
 notanoppossum176 liked this · 2 weeks ago
notanoppossum176 liked this · 2 weeks ago -
 happyheartsss liked this · 2 weeks ago
happyheartsss liked this · 2 weeks ago -
 talonsirgo liked this · 2 weeks ago
talonsirgo liked this · 2 weeks ago -
 talonsirgo reblogged this · 3 weeks ago
talonsirgo reblogged this · 3 weeks ago -
 melatonincandy liked this · 3 weeks ago
melatonincandy liked this · 3 weeks ago -
 jamations-yt liked this · 3 weeks ago
jamations-yt liked this · 3 weeks ago -
 shauly-sholy reblogged this · 3 weeks ago
shauly-sholy reblogged this · 3 weeks ago


